Как редактировать шаблон Joomla. Изменение внешнего вида
Часто бывает что в шаблоне что-то не устраивает. Например цвет какого либо элемента, его величина, размер шрифта и.т.д. А в настройках шаблона как на зло, нельзя внести изменения. Расстраиваться не стоит, можно подредактировать код в файле CSS.
Сейчас я выберу определённый элемент на сайте, найду и отредактирую код файла CSS отвечающий за этот элемент, тем самым изменю его внешний вид.
Всё это очень просто сделать с помощью браузера Mozilla Firefox, и установленного в него дополнения F irebug.
Установка Firebug в Mozilla Firefox
Откройте браузер Mozilla не ниже 3 версии и пройдите на официальный сайт Firebug . Там увидите вот такой оранжевый значок "Установить Firebug", кликните по нему. Вас перебросит на " mozilla.org".
Перейдя на " mozilla.org", нажмите "Добавить в Firefox ".
В открывшемся окне нажать "установить", после установки перезапустите браузер. Firebug готов к работе!
Редактирование шаблона joomla 3 в
Теперь в браузере мазила необходимо открыть страницу вашего сайта, с элементом который хотите редактировать. Я покажу вам на примере тестового сайта под управлением joomla 3 установленного на денвер . А корректировать буду блок главного меню.
После того как открыта страница сайта, включите Firebug. Для этого надо нажать на картинку жука, находящуюся в правом верхнем углу браузера Mozilla. Цвет должен изменится с серого на желтый.
В низу откроется панель Firebug, выглядит она так. (Для того чтобы увеличить изображение, кликните по нему).

Чтобы найти код интересующего нас элемента, в верхнем левом углу панели, нажмите на иконку "выделения объекта".
Далее наведите курсор на объект который хотите редактировать, и кликните по нему левой кнопкой мыши. У меня это блок "главного меню". 
После его выделения, в правой части панели выводится код отвечающий за этот блок. 
Сейчас я буду изменять этот код прямо в панели , и выводить скриншоты с обновлённым блоком. Баловаться можно сколько угодно, после обновления страницы всё вернётся обратно. Добившись необходимых результатов, нужно будет вносить изменения в файл CSS. В конце статьи покажу как.
1. background-color : #F5F5F5 ; эта строка отвечает за цвет фона. М еняем на бирюзовый background-color : #00FFFF ;

2. border
:
1px solid
#E3E3E3
;
эта строка отвечает за границы блока. Поставим вместо одного пять пикселей и изменим цвет на коричневый border
:
5px solid
#800000
;

3. border-radius
:
4px
;
здесь указан радиус, закругление по углам. Ставим 24 вместо 4 border-radius
:
24px
;

Таким вот образом можно редактировать шаблон joomla 3, настраивая его внешний вид. Меняется практически всё на сайте: цвета, шрифты, размеры и.т.д.
Как изменить CSS шаблона joomla 3
Потренировавшись в панели и добившись нужных результатов, необходимо внести изменения в файл CSS. Здесь всё тоже достаточно просто.
Наведите курсор мыши на заголовок с названием файла CSS, рядом в скобочках виден номер строки с кодом, в моём случае "строка 2116". Перед вами откроется путь к файлу CSS. 
1. Пройти по пути "sajtnajoomla.ru/templates/protostar/css/template.css"
2. Открыть файл "template.css", блокнотом Notepad++.
3. Найти 2116 строку, и отредактировать CSS код шаблона joomla 3.
Не забудьте предварительно сделать копию CSS файла, который будете редактировать! На этом всё, возникнут вопросы, задавайте в комментариях.
В этом уроке мы редактируем footer (футер) Joomla и убираем «Работает на Joomla» .
После установки Joomla в footer (футер) имеется надпись Работает на Joomla!® (Powered by Joomla!®) . Рассмотрим как это все дело убрать. Воспользуемся дополнением Firebug для Firefox и проанализируем эту надпись.
Открываем Total Commander вводим ссылку для поиска и видим, что она находится в шаблоне в файле index.php.

С помощью программы Notepad++ открываем данный файл, жмем Ctrl + F и в форму поиска вводим скопированную ссылку.



тогда footer (футер) будет у нас чистый, ну или редактируем надпись под себя.
ВАЖНО! Если вы отредактировали надпись на русском языке, то прежде чем сохранится поставьте кодировку «Кодировать в UTF-8 (без BOM).

Теперь давайте рассмотрим как убрать или отредактировать надпись в footer (футер) 2013 joomla. Все права защищены. Joomla! - бесплатное программное обеспечение, распространяемое по лицензии GNU General Public License .
Но если вы хотите отредактировать его под себя, то это можно сделать отредактировав файл en-GB.mod_ footer.ini, а если у вас русифицированная Joomla то ru-RU.mod_footer.ini находящиеся в корне сайта (language > en-GB или ru-RU соответственно). Не забывайте про кодировку «Кодировать в UTF-8 (без BOM)».
При установке клубных шаблонов Joomla или установке шаблона Joomla 2.5 из быстрого старта «QuickStart» зачастую необходимо убрать ссылки на сайт разработчика. В большинстве случаев в настройках шаблона имеется возможность скрытия логотипа производителя, но а если нет, то работаем по принципу убирания из footer (футер) надписи Работает на Joomla!® (Powered by Joomla!®) и убираем ссылки на сайты разработчика, если это необходимо.
Вспомнился один случай, когда нужно было убрать ссылку на разработчика из шаблона. Бился час наверно. В настройках шаблона нет. Поиск по ссылке, id, классу ничего не давал. Ну нет ссылки и все. И только когда плюнул на все, отошел от компа, занялся другим делом и вот тут меня осенило. Ларчик открывался просто. В менеджере модулей произвольный Html код. Там все и написано, а позиция footer. Может пригодится кому.
И так мы с вами рассмотрели урок из раздела настройка Joomla Редактируем footer (футер) Joomla | Убираем «Работает на Joomla!».
Если урок был вам полезен буду благодарен если лайкните по кнопкам.
Как поменять фон сайта в Joomla 2.5/3.x? Поменять фон сайта в Joomla можно очень простым и достаточно сложным способом. Вы должны понимать, что все шаблоны Joomla создаются разными разработчиками, которые делятся на два типа: такие, которые дают широкие возможности редактирования и настройки внешнего вида и такие, которые просто предоставляют простые и красивые шаблоны без админки, как раз в таких шаблонах поменять фон сайта на Joomla будет непростым делом.
Как поменять фон сайта в Joomla
Итак, если вы используете шаблон для сайта профессионального разработчика, такой студии, как например YooTheme, Shape5, RocketTheme, IceTheme и другие, то есть шанс поменять фон сайта самостоятельно.
Способы изменения фона в Joomla :
1) Редактирование и обновление картинки. Если фон шаблона представлен в виде изображения, то его можно скачать, изменить и заказать обратно на сервер. Картинки могут быть как заполняющими (паттерны) так и статическими с чётко определенными границами длины и ширины, например очень часто используются изображения формата 1920 на 1080 точек, что обеспечивает красивое и качественное визуальное оформление как на больших так и маленьких диагоналях экрана.
Чтобы поменять фон сайта (картинку) в Joomla – установите шаблон через «Менеджер расширений», сделайте его активным в панели управления. Перейдите на сайт. Правой кнопкой манипулятора (мыши) нажмите на картинке в верхнем левом углу (под адресной строкой браузера) и сохраните изображение у себя на компьютере. Теперь, можно либо редактировать текущее изображение-фон, либо скачать новый фон сайта и подогнать его под размеры исходного варианта, после этого закачайте обратно на хостинг. Чтобы поменять фон сайта в Joomla, который сделан в виде картинки, понадобится файловый менеджер. Определить путь файла можно кликнув по свойствам загруженной картинки.
2) Изменение фона в административной панели Joomla. Часто во вкладке «Layots» есть кнопки для быстрой заменой фона. Причем обычно можно поставить картинку или простую заливку любым цветом в формате RGB (#230909) . Если есть такая возможность, то просто нажимаете кнопку «Browse» выбираете новый фон и закачиваете.
3) СSS. Вот этот, как уже говорилось ранее «трудный» способ. Труден он для тех, кто не разбирается в таблицах стилей. Все данные про стили заголовов, цвет фона, цвет шрифта и его типы указаны в файле template.css или styles.css. Фон сайта может быть прописан строками здесь как картинкой, так и цветом.
Мы рекомендуем устанавливать шаблоны, поменять фон которых можно простой заменой изображения на сервере. Это простой и быстрый способ. Обратите внимание на шаблоны YooTheme. Поменять фон сайта в Joomla с шаблоном этого производителя можно самостоятельно, в 2.5 и 3.x версии.
В данной статье мы рассмотрим, как редактировать внешний вид шаблона Joomla .
Любой человек, создающий сайт, хочет сделать свой сайт уникальным, ну или хотя бы не похожим на другие.
Сейчас почти все шаблоны для Joomla общедоступны, скачать и установить их на сайте может каждый.
Давайте на примере разберем видоизменение стандартного шаблона Beez5 .
Изменение заднего фона шаблона (background)
Я использую браузер Chrome, нажимаем F12 или щелкаем правой клавишей мыши на нужном месте и нажимаем "Просмотр кода элемента".
Как видно на рисунке, за задний фон шаблона отвечает тег body со стилем background .
В стилях указан цвет фона #EEE и фоновая картинка (путь к ней). Именно эти параметры дают нам фон сайта.

Для их изменения нужно просто заменить эти параметры (указать новый цвет и путь к новой картинке).

Все изменения производятся в файле, который указан в панели разработчика, здесь это beez5.css , после двоеточия указана строка в которой нужно изменять параметр, у нас это 19 строка.
Путь к файлу можно посмотреть, если навести на название курсором.
Изменение логотипа сайта
Изменять логотип очень легко и для этого есть несколько способов.
Способ 1:
Так же, как и в первом способе, наводим курсор на логотип, щелкаем правой клавишей мыши и нажимаем Просмотр кода элемента. Все, что нам надо узнать, это адрес (путь) к логотипу. Теперь делаем свой логотип, даем ему такое же имя (fruits.gif) и просто заменяем на него старый логотип.

Способ 2:
Этот способ самый легкий, но встречается не во всех шаблонах. Идем в: Менеджер шаблонов - Beez5 (стиль) - Указываем логотип.

Способ 3:
Делаем все так же, только заменяем не файл, а путь к логотипу. Как видно на картинке, картинка вставлена через html
, а не через css
. Поэтому нужно изменять исходный код шаблона. Делается это легко: Менеджер шаблонов - Beez5 - Изменить шаблон главной страницы. Ищем строчку с
и изменяем путь к логотипу на нужный. В данном шаблоне путь прописан на php
, так как есть вариант №2. Поэтому лучше воспользоваться вариантом №1 или №2.

Изменить ширину шаблона и блоков
Находим главный блок - div
. Как видно на картинке, это Таким же образом редактируются отдельные блоки. Находим блок, смотрим и изменяем стиль. Все это делается так же. Щелкаем правой клавишей мыши на тексте и нажимаем Просмотр кода элемента. Нам покажет блок и стиль блока отвечающий за параметры текста. Цвет текста и ссылок задается параметром - color. Все файлы могут редактироваться через редакторы типа notepad++
или через стандартный "редактор" Joomla. Менеджер шаблонов - Нужный шаблон. Тут Вам выдается список файлов (index.php, шаблон страницы 404, шаблон страницы печати, стили.). На этом все. Ваше мнение важно для нас. Пишите Ваши комментарии. В этом туториале представлено краткое руководство по работе с архивными статьями в Joomla 3.x. Архивирование статей позволяет сохранить их на вашем сайте Joomla на будущее, но делает их менее заметными для посетителей вашего сайта, так как такие статьи больше не отображаются вместе с остальным содержимым сайта. После архивирования эти статьи доступны к просмотру только из раздела меню «Архивные статьи» в Joomla, модуля «Архивные статьи» (Archived Articles), или поиском по имени статьи с помощью встроенного фильтра содержимого сайта Joomla. Статьи можно легко заархивировать в Менеджере статей (Article Manager). Для этого необходимо выполнить следующее: Можно настроить модуль Архивных статей (Archived Articles) для отображения списка архивных статей, упорядоченных по месяцам. Выполните следующее: Также можно создать кнопку меню «Архивные статьи» (Archived Articles) для отображения списка архивированных статей сайта. Выполните следующее: В панели управления Joomla перейдите в раздел Меню (Menus)
, выберите меню, к которому добавите новый пункт и нажмите кнопку Создать (New)
вверху справа в панели инструментов: Возле параметра Тип пункта меню (Menu Item Type)
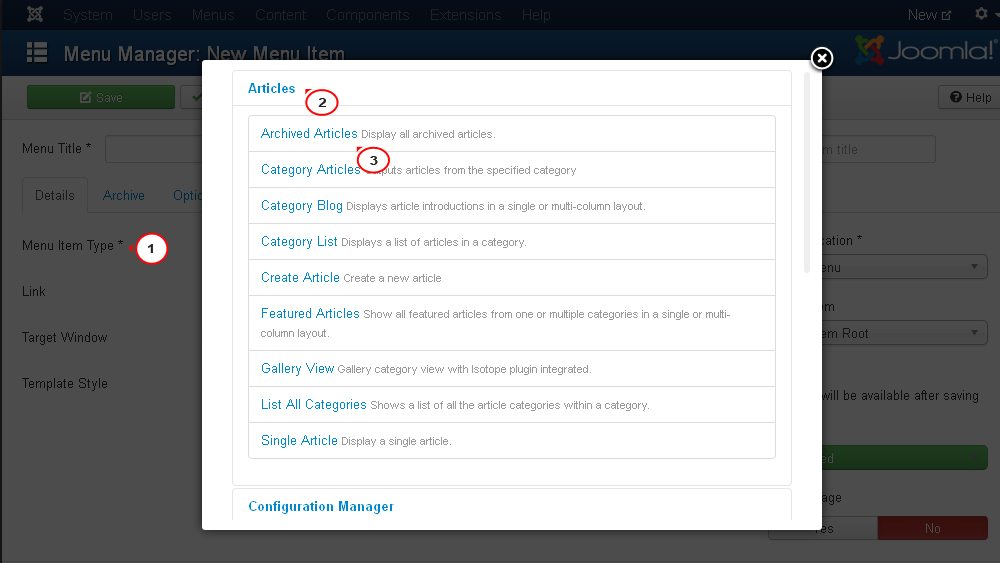
нажмите кнопку Выбрать (Select)
. В возникшем всплывающем окне откройте вкладку Статьи (Articles)
и выберите тип Архивные статьи (Archived Articles)
из выпадающего списка: Теперь можно задать главные настройки пункта меню: На этом туториал заканчивается. Теперь вы знаете, как работать с архивными статьями в Joomla 3.x.

Изменение цвета текста и ссылок


Архивные статьи (Archive Articles)
Отображение списка архивных статей посредством модуля

Отображение списка архивных статей посредством кнопки меню