Кнопка вконтакте для wordpress блога — разные методы и лучшие плагины
Как много интересных функций в социальной сети вконтакте, но мало кто их использует, сегодня остановим внимание на кнопке посмотреть, которая, органично смотрится в реализации контента в группах и публичных страниц. Кнопка посмотреть вконтакте — это, возможность красиво оформить, материал вашего сообщества, посредством wiki страницы либо, внешнего веб-сайта. Мы рассмотрим каждую модель, создания кнопки посмотреть вконтакте, в отдельности с пошаговой инструкцией по её созданию и реализации в сообществе.
Как сделать кнопку посмотреть вконтакте Начнём с простого, как сделать кнопку посмотреть вконтакте для своего сообщества. Одна из интерпретаций кнопки посмотреть вконтакте, реализуется с помощью wiki страницы. Давайте пошагово рассмотрим, как создать wiki страницу и опубликовать её в сообществе с красивым изображением и кнопкой посмотреть вконтакте.Создание wiki страницы Wiki страница — это, отдельная веб-страница, внутри социальной сети вк, которая будет привязана к вашему сообществу, создаётся она, следующим образом.В окне браузера вам нужно, создать и ввести, следующий адрес;
http://vk.com/pages?oid=-1111&p=Ваша_страницы
Где единицы 1111, заменить на id вашего сообщества, а словосочетание ваша страница, на название вашей будущей страницы, у которой будет кнопка посмотреть.
http://vk.com/pages?oid=-100619968&p=Кнопка посмотреть вконтакте
Мы вставили вместо единиц id нашей группы и назвали страницу, так же как статью, кнопка посмотреть вконтакте. Теперь вставляем ссылку в окно браузера, скопировать и вставить либо просто вставить и нажать enter. После этих действий, автоматически создаётся wiki страница, привязанная к вашему сообществу.
Страница кнопка вконтакте пуста, наполнить содержанием, именно такая надпись, будет у вас, при правильном создании страницы. Теперь нажимаем активную ссылку наполнить, содержанием.


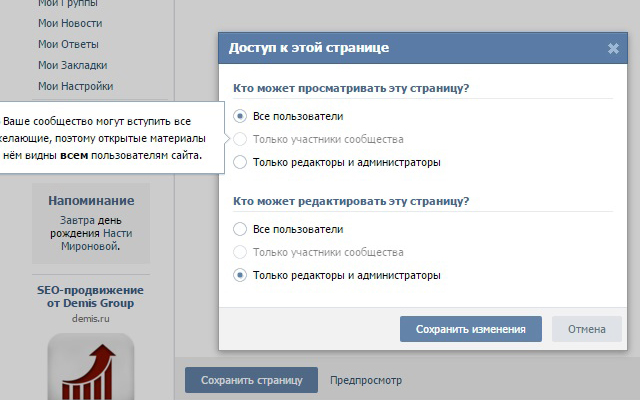
После наполнения вы можете, посмотреть страницу с помощью кнопки предпросмотр, в правом нижнем углу есть ссылка, доступ к странице, нажмите на неё и установите, кто может просматривать страницу, а также у кого будет доступ к её редактированию. Смотреть могут все, а редактировать только редакторы и администраторы, незабываем нажать сохранить изменения.

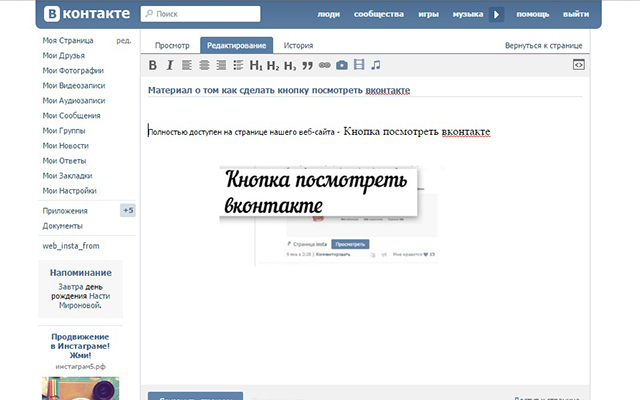
Мы наполним страницу, минимальным количеством информации, вы можете сделать статью, фотообзор и так далее. Как видно у нас есть, заголовок — материал о том как сделать кнопку посмотреть вконтакте, далее текст, полностью доступен на странице нашего веб-сайта и ссылка с текстом, кнопка посмотреть вконтакте. Нажимаем сохранить.

Идём во вкладку просмотр, смотрим что получилось, если все устраивает, копируем ссылку этой страницы, в окне вашего браузера.
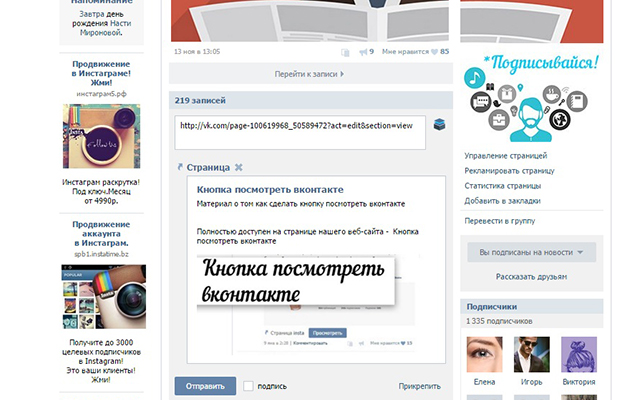
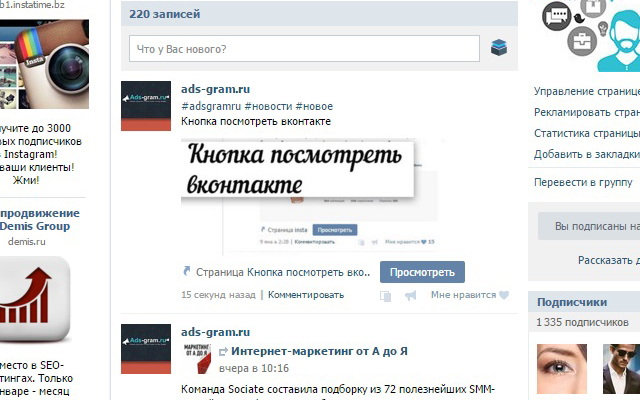
Кнопка посмотреть Переходим в сообщество и вставляем в активное поле, на вашей стене, после чего у вас появляется прикреплённая ссылка, вот такого вида, как показано на скриншоте ниже.

Вот и все, вот так легко и просто можно создать wiki страницу с последующей её публикацией на стену вашего сообщества и кнопкой посмотреть. Если остались вопросы либо возникли проблемы, пишем в комментариях, или находим меня вконтакте и решаем, её вместе.
Сегодня основатель Вконтакте Павел Дуров опубликовал новость о нововведениях в этой социальной сети, среди которых - кнопка «Мне нравится» и виджет друзей.
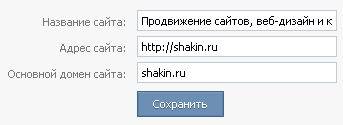
Для настройки и получения кода кнопки переходим по этой ссылке . Заполняем название сайта, адрес сайта и основной домен:

Ширину я оставил по умолчанию - 496 пикселей. Можете изменить ее при необходимости:
![]()

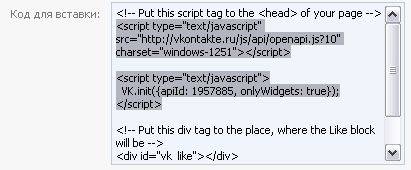
Для этого открываем файл header.php в папке с вашей темой (если у вас блог на WordPress) и помещаем выделенный участок кода в пределах тега . Для новичков поясню - найдите закрывающий тег и поместите этот код сразу перед ним, чтобы получилось вот так:
Кстати! Я планирую выпустить платный курс по продвижению англоязычных сайтов. Если интересует, можете подать заявку в ранний список через эту форму , чтобы первыми узнать о выходе курса и получить специальную скидку.Также приглашаю вас подписаться на мой канал в Telegram@shakinru , где я делюсь ссылками на самые полезные статьи о SEO. У канала есть чат @shakinchat для вопросов и обсуждений.
Далее нам нужно вставить кнопку «Мне нравится» Вконтакте в нужное место сайта. Об этом говорит фраза Put this div tag to the place, where the Like block will be
. Я предлагаю разместить ее в начале статьи. Если у Вас блог на WordPress, то нужно открыть в папке с вашей темой файл single.php
(в некоторых темах его нет, и тогда нужно открывать index.php
) и вставляем перед







