Удобная кнопка скачать файлы для uCoz
Пишите о программах и предлагаете своим читателям ссылку на её скачивание? Эта статья для вас. Теперь не нужно создавать, искать и сохранять к себе на сайт картинки красивых кнопки «Скачать Бесплатно», «Скачать Сейчас» и т. д. на сайт. Добавьте статью в закладки и используйте предложенный HTML-код для вставки подходящей кнопки.
Зелёная кнопка «Скачать бесплатно»
Зелёный — это цвет безопасности , что располагает к доверию. Кнопка большая — 180х60 пикселей. Основной акцент сделан на слове «Скачать », а «бесплатно » идёт с небольшой прозрачностью. Таким образом, кнопка получилась не кричащей, но акцентирующей основное внимание на действии .

Синяя кнопка «Скачать сейчас (free)»
Синий — цвет нейтральный, но ассоциируется у нас с цветом ссылки, т. е. активного элемента. Призыв к действию — более очевиден, т. к. скачать предлагается «сейчас ». Свою роль играет и оранжевая ленточка с надписью «free », слово «бесплатно » слишком длинное. Оранжевый — цвет действия. У меня он переходит в красный — цвет активности. Градиент позволяет свести к минимуму агрессию. Размер кнопки 223x55 пикселей.

HTML-код для вставки на страницу:
Общий формат HTML-кода кнопки:
Кнопка «Скачать бесплатно» из набора инфобизнесмена
Этот вариант был взят из набора графики для инфобизнеса. Всё тот же нейтральный синий цвет, но надпись без CapsLock . Получился умеренный призыв к действию. Основной особенностью кнопки я считаю красивую тень. Размер кнопки очень большой — 240х110 пикселей. Кнопка в большей степени подойдёт для большого пространства, но может вписаться и в тот же сайдбар.

HTML-код для вставки на страницу:
Общий формат HTML-кода кнопки:
Кнопка «Скачать бесплатно» в стиле Яндекс
Наверное, заходя на страницу скачивания сервиса Яндекс.Диск, Вам встречались достаточно простые и привлекательные кнопки для сохранения и скачивания файлов. Я решил объединить их и создать свою кнопку. Жёлтый — цвет действия, а стрелочка — достаточно привычная и понятная иконка для скачивания.
![]()
HTML-код для вставки на страницу:
Общий формат HTML-кода кнопки:
Особенности использования кнопок для скачивания
Кнопка воспринимается пользователем как более активный элемент, чем ссылка. Из-за этого количество кликов по кнопке будет больше, чем по обычной ссылке. Чтобы предать кнопке более выраженный характер активного элемента, я использовал тень, кнопка как бы «парит» и призывает кликнуть её. Безусловно, мы уже привыкли ко всем этим трюкам, но оно работает.
Главное помнить, что пользователь должен получить именно то, что вы ему предлагает. Согласитесь, не правильно предлагать скачать что-то бесплатно в обмен на подписку или заработок на файлообменниках. Тем не менее, будем реалистами, всё имеет свою цену. Сыр он остаётся сыром и в мышеловке. На этом у меня всё. Спасибо за внимание. Удачи!
Вашему вниманию скрипт на красиво сделанную и удобную кнопку под каталог файлов, где будет выводить с правой стороны размер с сервера. Если вы ставите ссылку с другого хостинг, то не будет выводить, что ниже показано будет. Но также можно со стороннего сделать, если привязать к этому дополнительные поля и только через них вывести. Но это каждый уже сам решит как для него будет предпочтительно. Создана она по умолчанию для темного сайта, но с ним идут стили, что тоже ставил на светлый и немного редактирование и все отлично и корректно смотрится.Здесь по дизайн можно заметить одну тенденцию, эта иконка сильно похоже на "Яндекс диск" что вы не ошибаетесь, но это просто ссылка на изображение, которую вы сможете сменить на уникальную, или поставить стрелку в низ, чтоб при виде все понятно было. Безусловно есть на нем эффект, это при наведении, но тут главнее как считаю сама стилистика, по которой придумана эта кнопка. Под тему файлы, это может быть любая, как софт или игровая, где скачивают архивы, то этот код отлично подойдет. Во первых его сразу видно и показывает вес. Если вы не зарегистрировались, то у вас не будет прав и вы увидите надпись, что приложена в материале.
Рассмотрим светлый дизайн сайта:

Это уже на темный фон идет и визуально смотрится :
На прямую сервис:

С хостинг другого:

Так будет видеть гость:
Приступаем к установке:
Нужно разместить ее вид материалов и комментариев к нему модуля файлы.
Размер файла
Размер файла
Download-block {
background-color: rgba(27,33,33,0.6);
min-width:470px;
height:72px;
max-width: 724px;
display: table-cell;
vertical-align: middle;
border:1px dashed #626262;
border-radius:5px;
}
.download-disc {
background-color: rgba(53,53,53,0.4);
height:63px;
border-radius:3px;
font-size: 19pt;
text-transform: uppercase;
font-weight: bold;
float: left;
margin-left: 3px;
}
.download-disc:hover {
background-color: rgba(53,53,53,0.8);
}
.download-block a:hover{
text-shadow:none;
}
.download-disc div{
background:url(http://сайт/Fresa/AB/fega/disc.png) no-repeat;
padding-left: 53px;
margin-left: 6px;
height: 50px;
line-height: 2;
opacity: 0.8;
color: #cfcfcf;
margin-top: 6px;
margin-right:6px;
}
.download-disc div:hover{
opacity: 1;
}
.download-size {
float: left;
text-align: center;
padding-top: 12px;
margin:3px 10px;
font-size: 13px;
}
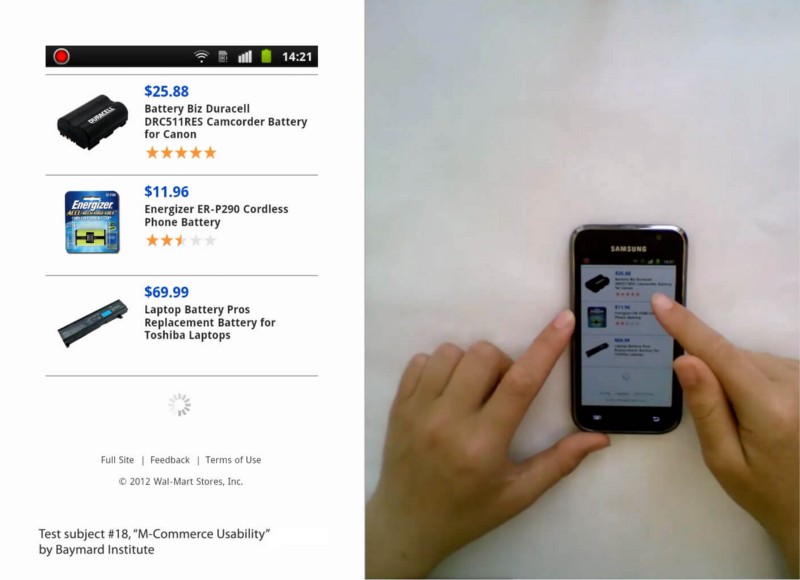
Baymard Institute исследует интерфейсы интернет-магазинов и публикует результаты своих наблюдений.
Сооснователь института Кристиан Холст сравнил шаблоны представления списка товаров:
- Автоматическая подгрузка («бесконечный скрол»);
- Постраничная навигация («пагинация»);
- Кнопка «Загрузить ещё».
Постраничная навигация - решение по умолчанию на многих платформах электронной коммерции, поэтому встречается чаще всего. «Бесконечный скрол» иногда бывает неудобен: в результатах поиска и на мобильных. А вот «Загрузить ещё» в сочетании с «ленивой» подгрузкой товаров создаёт приятный опыт использования.
Результаты наблюдений
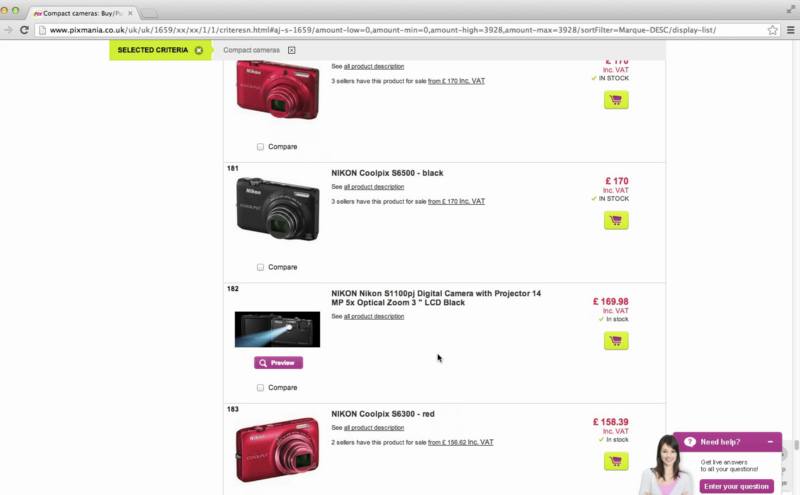
Респонденты часто жаловались на постраничную навигацию: она казалась медленной и её внешний вид не вызывал желания просмотреть все товары. Они просматривали меньше, зато больше времени уделяли первой странице.
По количеству страниц пользователи прикидывают общее количество товаров. Они редко переходят на конкретные страницы, обычно - на следующую или предыдущую.
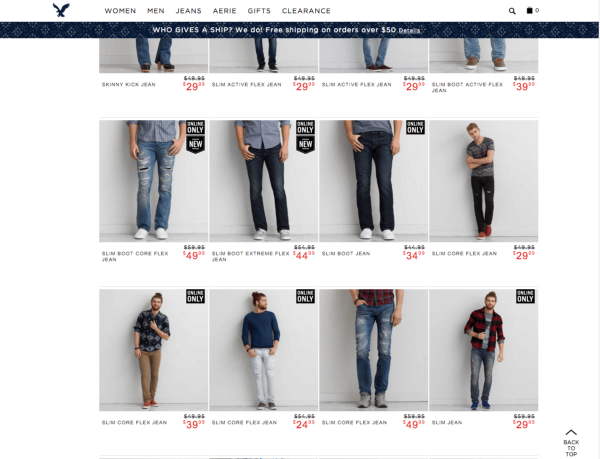
«Бесконечный скрол» создаёт гладкое непрерывное взаимодействие: пользователь просматривает товары, ни на что не отвлекаясь. Естественно, это решение даёт максимум просмотров, но товары в начале списка получают меньше внимания. Это хороший способ показать широту ассортимента в конкретной категории товаров.

Внимание на полосу прокрутки: некоторые респонденты прокручивают список, уже не фокусируясь на конкретных товарах.
«Бесконечный скрол» затрудняет доступ к подвалу, особенно в результатах поиска и категориях с большим количеством товаров. Это может быть проблемой, так как в подвале обычно находятся ссылки на помощь, информацию о доставке и условия возврата.
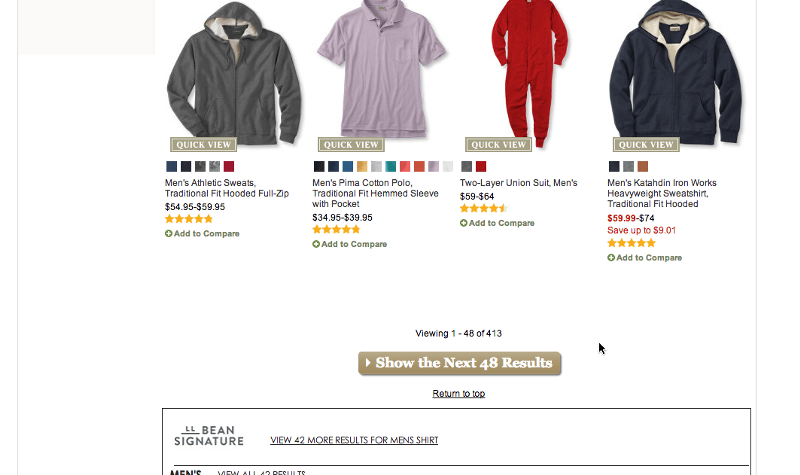
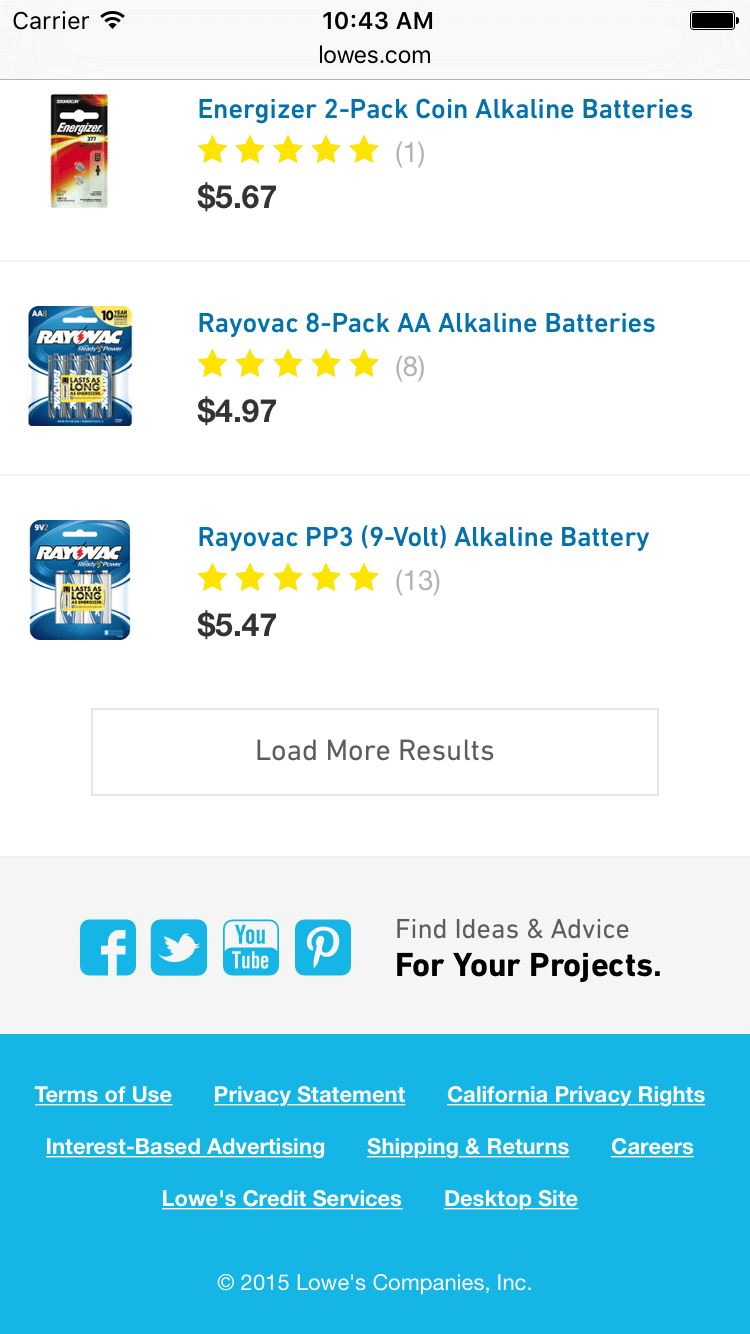
Из 50 топовых американских интернет-магазинов только 8% использовали кнопку «Загрузить ещё».
При этом она понравилась респондентам: не надо думать, на какую страницу перейти. Нужно просто ответить на вопрос «Хотите увидеть больше результатов?» Пользователи просматривают больше товаров, чем при постраничной навигации, и делают это внимательнее, чем при «бесконечном скроле».


«Загрузить ещё» и «бесконечный скрол» увеличивают список товаров на странице, а не изменяют его состав. Пользователям легче сравнить товары, находящиеся на одной странице, проще выбрать, какой товар рассмотреть подробнее.
Какой шаблон использовать?
- В категориях - «Загрузить ещё» с «ленивой» подгрузкой;
- В поиске - «Загрузить ещё» в сочетании с количеством найденных объектов;
- В мобильных - «Загрузить ещё», но загружать меньше объектов, чем на десктопах.
В категориях
Показывайте от 10 до 30 товаров при первичной загрузке, подгружайте ещё по 10–30 товаров, пока их не станет 50–100. После этого покажите кнопку «Загрузить ещё». При нажатии на неё покажите 10–30 товаров и так далее. «Ленивая» подгрузка снижает нагрузку на сервер и сокращает время отклика.
Конкретные числа зависят от контекста и отрасли. Меньше товаров стоит показывать в области потребительской электроники, где важны характеристики. Больше товаров - если это одежда, мебель и декор.

Если пользователь воспользовался фильтрами, он может и не увидеть кнопку «Загрузить ещё». Если список длинный, эта кнопка даст передышку, доступ к подвалу и повод подумать над применением фильтров. И он легко продолжит просмотр.
Проблема «Загрузить ещё» и «бесконечного скрола» - постоянное увеличение длины страницы. Если пользователь прокрутит страницу вниз, на мгновение, пока не загрузятся товары, он увидит подвал. В случае с «Загрузить ещё» эта реакция повторится лишь пару-тройку раз.
Решение: установить такую высоту страницы, чтобы она соответствовала тому количеству товаров, которые будут показаны до появления кнопки «Загрузить ещё». Даже если сами товары ещё не подгрузились, с помощью полосы прокрутки пользователь получит доступ к подвалу и прикинет длину списка.
В результатах поиска
Результаты поиска упорядочиваются по релевантности. По умолчанию загружайте 25–75 товаров и никогда не используйте «бесконечный скрол», чтобы пользователь сфокусировался на первой пачке самых релевантных товаров. «Ленивая» подгрузка здесь не обязательна.

Меняйте количество загружаемых товаров в зависимости от показателя релевантности. Если он резко падает после первых 28 товаров, показывайте меньше. И наоборот.
В мобильных

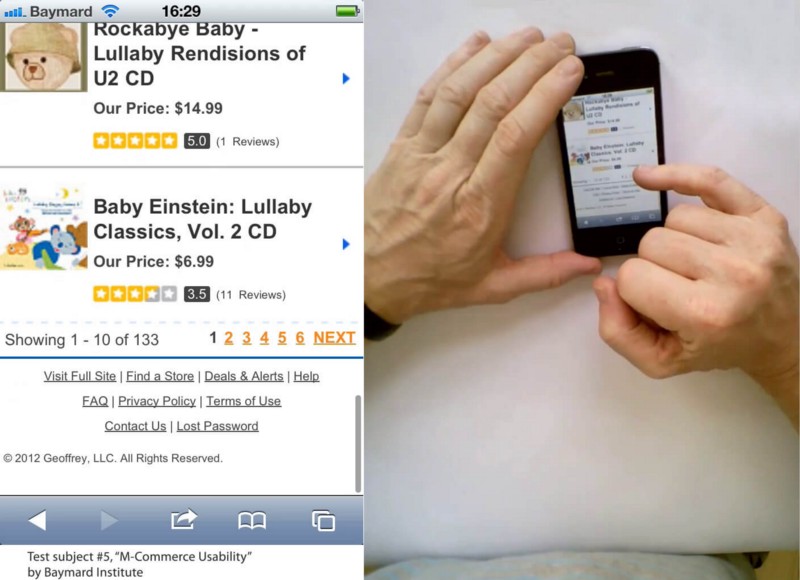
В постраничную навигацию сложно прицелиться: ссылки мелкие и стоят близко друг к другу. И пользователи не любят, когда страница перезагружается.

С «бесконечным скролом» респонденты просматривают вдвое больше товаров по сравнению с постраничной навигацией. Но проблема убегающего подвала актуальна, ведь в нём могут быть важные ссылки вроде перехода на десктопную версию сайта.

Лучше всего - большая кнопка «Загрузить ещё». Но не забудьте про особенности мобильных:
- Меньше размер экрана. Нужно прокрутить намного больше экранов, чтобы просмотреть тот же список товаров, что на десктопе;
- Ограничения в прокрутке. Пользователю доступен только свайп, когда на десктопе и колесо мыши, и жесты на трекпаде, и полоса прокрутки, и сочетания клавиш;
- Медленный скрол. Если водить пальцем по экрану, список будет прокручиваться медленнее, чем на десктопе. Некоторые пользователи могут непреднамеренно запустить скрол с ускорением и пропустят часть товаров.
- События джаваскрипта. Событие по подгрузке товаров может быть обработано, когда скрол завершился, но не в процессе скрола.
Загружайте 15–30 товаров и показывайте кнопку «Загрузить ещё». Без «ленивой» подгрузки.
Кнопка «Назад»
На динамически меняющихся страницах кнопка «Назад» может работать не так, как ожидает пользователь.
Если пользователь перешёл на страницу товара, кнопка «Назад» должна вернуть его в то же место, с которого он пришёл.
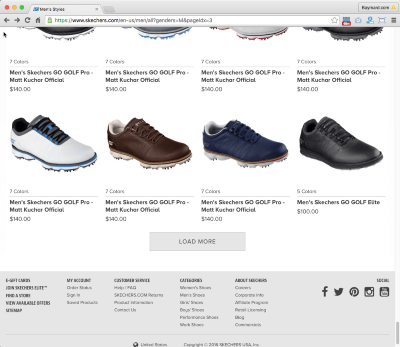
90% изученных институтом сайтов, на которых используется кнопка «Загрузить ещё», делают это неправильно.



Магазин Skechers переписывает адрес страницы каждый раз, когда пользователь нажимает «Загрузить ещё».
history.pushState() из History API в HTML5 позволяет изменить URL страницы без её перезагрузки, и тогда кнопка «Назад» будет работать так, как ожидает пользователь.
Способ загрузки товаров важен, он сильно влияет на процесс изучения товаров, но это лишь вишенка на торте UX-улучшений. Сначала займитесь улучшениями в большим возвратом на инвестиции. Если у вас нет технических ресурсов для нормальной поддержки кнопки «Назад», вместо кнопки «Загрузить ещё» используйте постраничную навигацию.
Вывод
Исследование показало, что кнопка «Загрузить ещё» работает лучше постраничной навигации и «бесконечного скрола». Пользователи просматривают больше товаров, но не теряют концентрацию и получают доступ к подвалу.
При реализации этого подхода не забывайте про контекст:
- При просмотре категорий используйте «ленивую» подгрузку и показывайте «Загрузить ещё» после отображения 50–100 товаров;
- В результатах поиска - после 25–75 результатов. В идеале количество должно зависеть от коэффициента релевантности;
- На мобильных - после 15–30 товаров, так как экраны меньше и скрол медленнее. Из-за особенностей джаваскрипта, загружайте товары сразу, без «ленивой» подгрузки.
Данная кнопка примечательна тем, что в ней одной будет умещаться и текст «Скачать» и размер файла. Плюс ко всему, кнопку будет выделять ее яркий цвет и значок со стрелкой справа. Данное оформление применимо не только к сайтам на uCoz.
Вместо надписи «Скачать», например, Вы можете установить «Купить», а в скобках указать стоимость товара. Для бытовой техники, для сайта, где можно приобрести морозильные камеры киев кнопка, я думаю, будет полезна. Оформлений кнопки скачать для uCoz можно приводить сколько угодно, некоторые владельцы сайтов предпочитают просто картинки, кто-то просто ставит ссылку. Согласитесь, что простая ссылка не будет особо выделяться на странице, пользователь будет долго искать кнопку, он может даже не найти ее.
Кнопка Скачать для uCoz – это кнопка, сделанная специально для каталога файлов. Представлено 2 варианта цвета: яблочно зеленый и ярко-синий. При наведении никаких эффектов нет, выглядит кнопка статично.
Зеленая кнопка
200?"200px":""+(this.scrollHeight+5)+"px");">
Синяя кнопка
200?"200px":""+(this.scrollHeight+5)+"px");">
Надеемся, что материал был полезен. Оставьте свое мнение в комментариях. Хоть рубрика и называется скрипты для uCoz , этот материал скриптом назвать нельзя. Просто дело в том, что это прижилось среди Интернет пользователей. Некоторые, например, сразу вводят в поисковой системе «скрипт кнопки скачать для uCoz». Еще следует отметить, что это кнопка подойдет и для других движков, даже для обычного HTML шаблона этот код будет в самый раз. Нужно только убрать стандартный код в скобках, который показывает размер загруженного файла.
В этой кнопке используется простой CSS стиль. В этом стиле используются округления. На самом изображении в PNG формате есть минимальное округление, но его не достаточно. Даже кажется, что кнопка Скачать выглядит квадратное. Советую загрузить картинки фона на свой сайт, т.к. бесплатный хостинг картинок может иногда не работать. В некоторых браузерах Padding (атрибут CSS) воспринимается по разному, поэтому и вид кнопки будет слегка отличаться. К примеру, в браузере IE текст в блоке немного ниже, чем в Google Chrome. Но, тем не менее, выглядит не так плохо, как могло бы быть.







